トップ(T) > ホームページ作成テクニック集
HTML
HTMLとはHyperText Markup Languageの略で、一般的なWebページの多くがこの言語で書かれています。
・・・とまぁ、大体どこのサイトでもこんな説明をしていますが、実際、どんな役割をしているのか、イメージがちょっと違うかもしれません。
通常、Microsoft EdgeやGoogle chromeなどでWebページを見ると、チラシやポスターのように文章と写真や図、飾り文字などがきれいにレイアウトされて表示されています。ですが、HTMLをメモ帳などで開いてみると、中身はアルファベットの命令文と文章の部分の羅列です。(例えば、こんな感じです。)表示されている写真やイラストはそれぞれ独立したファイルです。
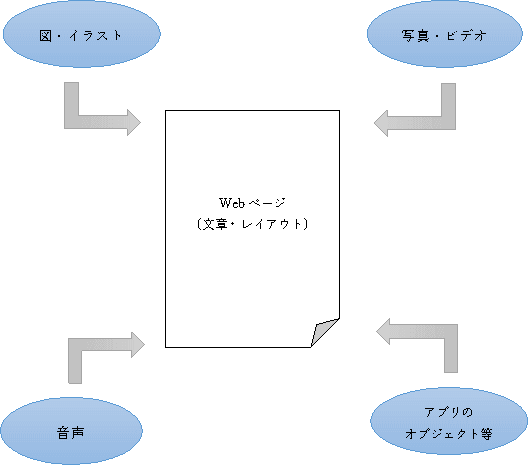
図にするとこんな感じでしょうか。
このようにHTMLファイル自体は文字情報とページへのレイアウト情報のみが書かれていて、画像やビデオ、音声等は別個のファイルを“素材として組み込む”と言ったらいいんでしょうか、素材はそれぞれ独立したファイルとしてあります。だから、Webページを作ってサーバにアップロードする時にHTMLファイルだけをアップロードしても、文字だけで画像やビデオは表示されません。そのWebページで使っている画像やビデオ、音声等のファイルをすべてアップロードしないと完全な形で表示されません。
このサイトで言えば、ま、テクニックというかUD的に気にしていることとしては
- ページのレイアウトをゆったりと取る。
- リンクの部分を大きめにする。
- リンクの部分にカーソルが移動したときに、反転するなどリンクだとわかるようにする。
- 画像には説明(Alt)を付ける。
- プルダウンメニューやフローティングメニュー等、操作に微妙な動きを必要とする機能をなるべく入れない。(入れる技術がない??笑)
- オープニング画面やBGM等、凝った演出はしない。
といったところでしょうか。やはり私自身が手に震えがあるので、こういった点が気になるんでしょうね。『リンクの部分を大きめにする。 』というのは、もちろんボタンや画像を大きめにするのもそうですが、例えば[詳しくはここをクリック]というリンクがあった場合、大抵のサイトは「ここ」だけにリンクを張っています。これだとカーソルを合わせる的が小さいので、少しでも的を大きくするためにここでは「詳しくはここをクリック」の全体にリンクを張るようにしています。
『画像には説明(Alt)を付ける。 』は、スクリーンリーダーを使っている人などは画像の内容がわからないので、Altを使って文字で説明を入れます。
『プルダウンメニューやフローティングメニュー等、操作に微妙な動きを必要とする機能をなるべく入れない。』は、手に障害がある人にとってはすごく使いづらいんですよ!(笑)私の場合で言えば、マウスをまっすぐ動かすことはほぼ不可能なので、プルダウンメニューのある項目を選んで下にマウスを動かして、さらに横に動かしてやっと目的の項目を選ぶとなると、かなりの労力が要ります。ましてやそれが二重三重となると、相当集中して操作しなければなりません。プルダウンメニューは画面もすっきりして見やすいのですが、項目がそれほど多くない場合はボタン式のほうがいいかもしれません。
最後のやつは個人的に鬱陶しいからです。(笑)それに、リーダーを使っている人にはBGMって邪魔でしょ?
なお、HTMLの具体的な文法やタグの詳細については、掲載しているサイトが多くありますので、そちらをご参照ください。というか、今はすごく良いHP作成ソフトがたくさんあるので、よっぽど凝ったことをしない限りあまり覚える必要はないかもしれません。
戻る(B)